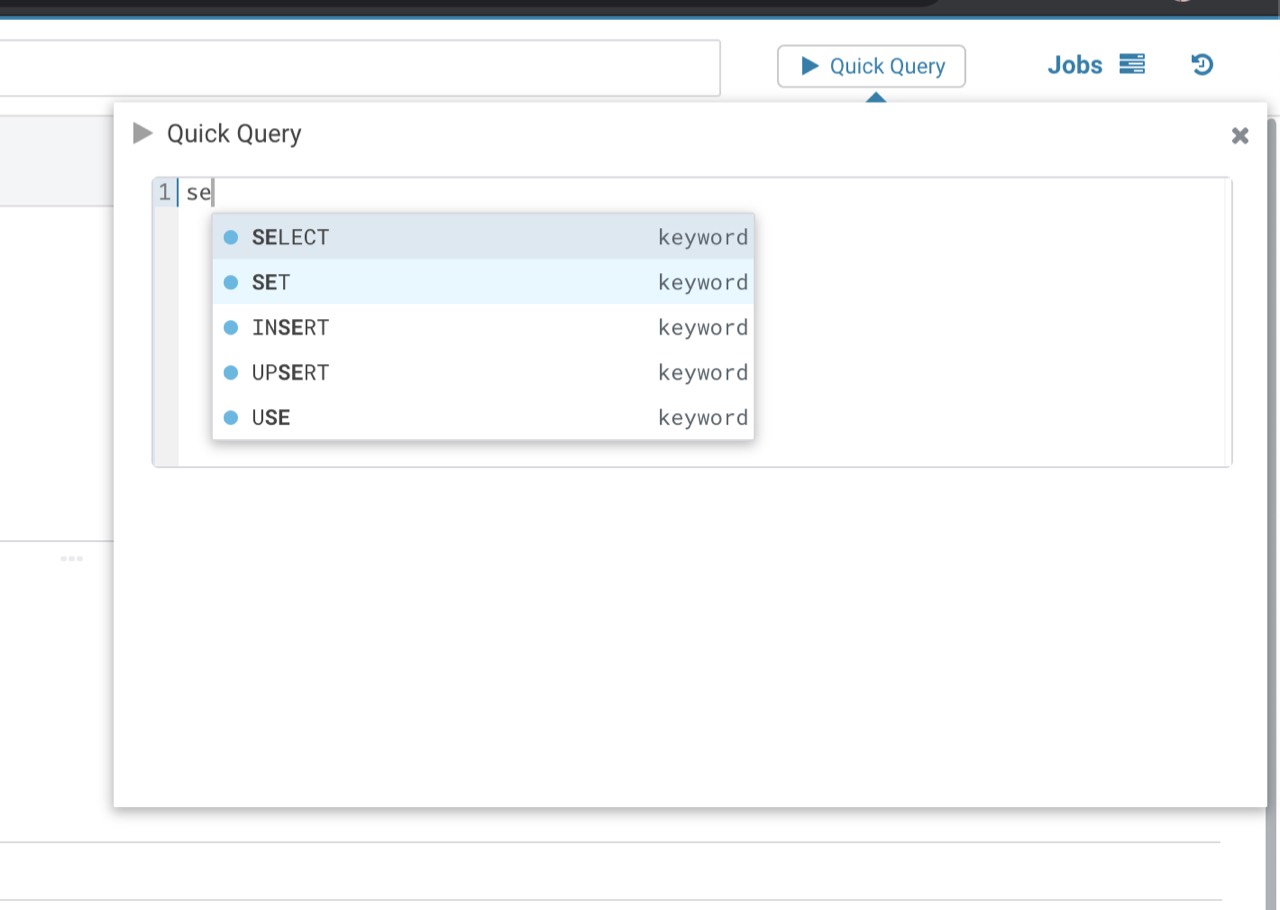
SQL の自動補完
パーサーはクライアント側で実行され、その後ブラウザーによってキャッシュされるわずか数メガバイトの JavaScriptが 付属しています。これにより、エンドユーザーにとてもリアクティブかつ豊富な経験が提供され、モジュールの依存関係としてインポートできます。
テーブルや列の一覧のような動的コンテンツはリモートのエンドポイントを介して取得されますが、ステートメントの全ての SQL の知見は利用可能です。
現在提供されているSQLの方言をご参照下さい。
npm パッケージ
自分のアプリで自動補完のみをJavaScript モジュールとして使用したい場合はどうしますか?
パーサーのインポートは npm パッケージとしてシンプルに行うことができます。これは Node.js デモアプリ でパーサーを使用する方法の例です:
cd tools/examples/api/hue_dep
npm install
npm run webpack
npm run app
package.json には Hue の依存関係があります:
"dependencies": {
"hue": "file:../../.."
},
GitHub のリンクにすることもできます。例えば “hue”: “git://github.com/cloudera/hue.git” のようにしますが npm install には少し時間がかかります。
次に Hive パーサーをインポートして SQL ステートメントで実行します:
import sqlAutocompleteParser from 'hue/desktop/core/src/desktop/js/parse/sql/hive/hiveAutocompleteParser';
const beforeCursor = 'SELECT col1, col2, tbl2.col3 FROM tbl; '; // Note extra space at end
const afterCursor = '';
const dialect = 'hive';
const debug = false;
console.log(
JSON.stringify(
sqlAutocompleteParser.parseSql(beforeCursor, afterCursor, dialect, debug),
null,
2
)
);
これにより、キーワードの候補と全ての既知の位置が出力されます:
{ locations:
[ { type: 'statement', location: [Object] },
{ type: 'statementType',
location: [Object],
identifier: 'SELECT' },
{ type: 'selectList', missing: false, location: [Object] },
{ type: 'column',
location: [Object],
identifierChain: [Array],
qualified: false,
tables: [Array] },
{ type: 'column',
location: [Object],
identifierChain: [Array],
qualified: false,
tables: [Array] },
{ type: 'column',
location: [Object],
identifierChain: [Array],
qualified: false,
tables: [Array] },
{ type: 'table', location: [Object], identifierChain: [Array] },
{ type: 'whereClause', missing: true, location: [Object] },
{ type: 'limitClause', missing: true, location: [Object] } ],
lowerCase: false,
suggestKeywords:
[ { value: 'ABORT', weight: -1 },
{ value: 'ALTER', weight: -1 },
{ value: 'ANALYZE TABLE', weight: -1 },
{ value: 'CREATE', weight: -1 },
{ value: 'DELETE', weight: -1 },
{ value: 'DESCRIBE', weight: -1 },
{ value: 'DROP', weight: -1 },
{ value: 'EXPLAIN', weight: -1 },
{ value: 'EXPORT', weight: -1 },
{ value: 'FROM', weight: -1 },
{ value: 'GRANT', weight: -1 },
{ value: 'IMPORT', weight: -1 },
{ value: 'INSERT', weight: -1 },
{ value: 'LOAD', weight: -1 },
{ value: 'MERGE', weight: -1 },
{ value: 'MSCK', weight: -1 },
{ value: 'RELOAD FUNCTION', weight: -1 },
{ value: 'RESET', weight: -1 },
{ value: 'REVOKE', weight: -1 },
{ value: 'SELECT', weight: -1 },
{ value: 'SET', weight: -1 },
{ value: 'SHOW', weight: -1 },
{ value: 'TRUNCATE', weight: -1 },
{ value: 'UPDATE', weight: -1 },
{ value: 'USE', weight: -1 },
{ value: 'WITH', weight: -1 } ],
definitions: [] }
SQL スクラッチパッド
“Quick Query” とも呼ばれる軽量の SQL エディターはWeb コンポーネント として提供されています。これはまだ非常に新しく、今後数カ月で良くなることでしょう。

フィードバックや質問があれば、このブログやフォーラムにkメントしてください。また、quick start でSQLのクエリを行なってください!
Romain, from the Hue Team
