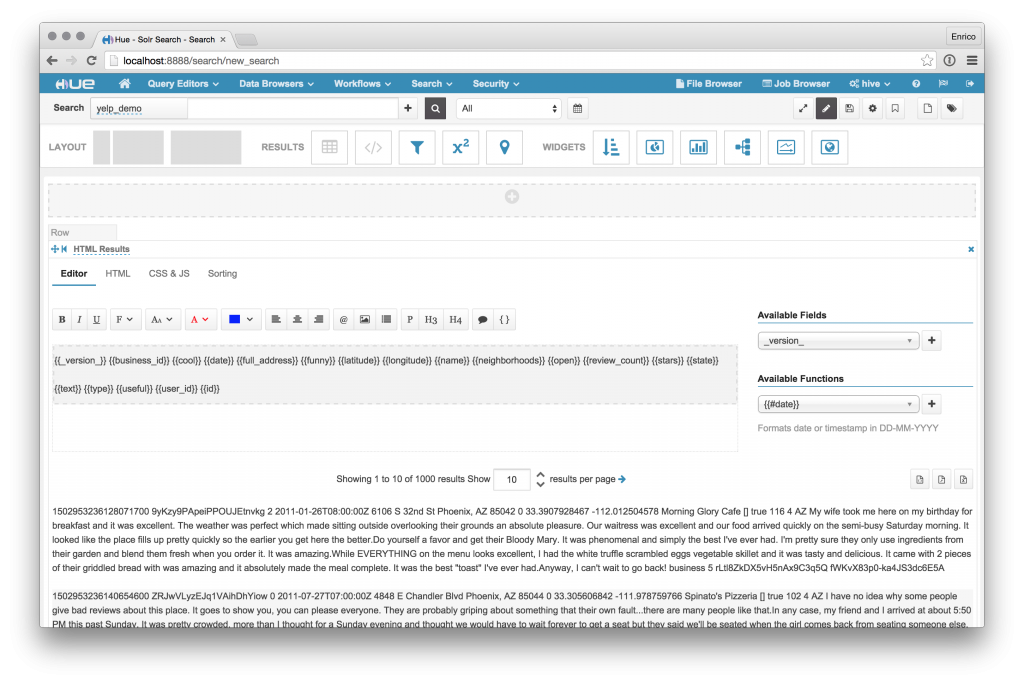
HueのSearch(検索)アプリはどんどんよくなっています !Hueの次のリリース(または既にGithubのマスター にある)では、あなたは、HueのMustacheのバージョンに追加機能を加えることができるようになり、HTMLの表示で直接関数を呼び出すことができます。どのように使用するのかを見てみましょう!以下のように、この例ではHTMLの結果ウィジェットでYelpのデモデータを使用したダッシュボードを追加します
私たちは見た目を良くするため、それぞれのレビューにグラフィカルな星の評価とレストランの静的なGoogle Mapを作りたいと思っています。CSS/JSタブで、私たちは新しいMustacheの機能である ‘hue_fn_renderStars’ と ‘hue_fn_renderMap’ を指定することができます’:
<script>
viewModel.additionalMustache = function (item) {
if (Mustache == "undefined") {
return;
}
item.hue_fn_renderStars = function () {
return function (val) {
var stars = parseInt(Mustache.render(val, item));
var html = '';
for (var i=0;i<stars;i++){
html += '<i class="fa fa-star"></i>';
}
return html;
}
};
item.hue_fn_renderMap = function () {
return function (val) {
var coords = Mustache.render(val, item);
return '<img src="https://maps.googleapis.com/maps/api/staticmap?center=' + coords + '&zoom=14&size=300x300&markers=color:red%7C' + coords + '">';
}
};
}
</script>
追加のMustache関数の名前に ‘fue_fn_’ をプレフィックスにすることが非常に重要で、これでHueがピックアップして処理できるようになります。HTMLタブではこのように記述します:
<div class="row-fluid">
<div class="row-fluid">
<div class="span10">
<h4>{{name}} {{#renderStars}}{{stars}}{{/renderStars}}</h4>
<span class="muted">{{text}}</span>
</div>
<div class="span2">{{#renderMap}}{{latitude}},{{longitude}}{{/renderMap}}<br/>{{full_address}}</div>
</div>
<br>
</div>
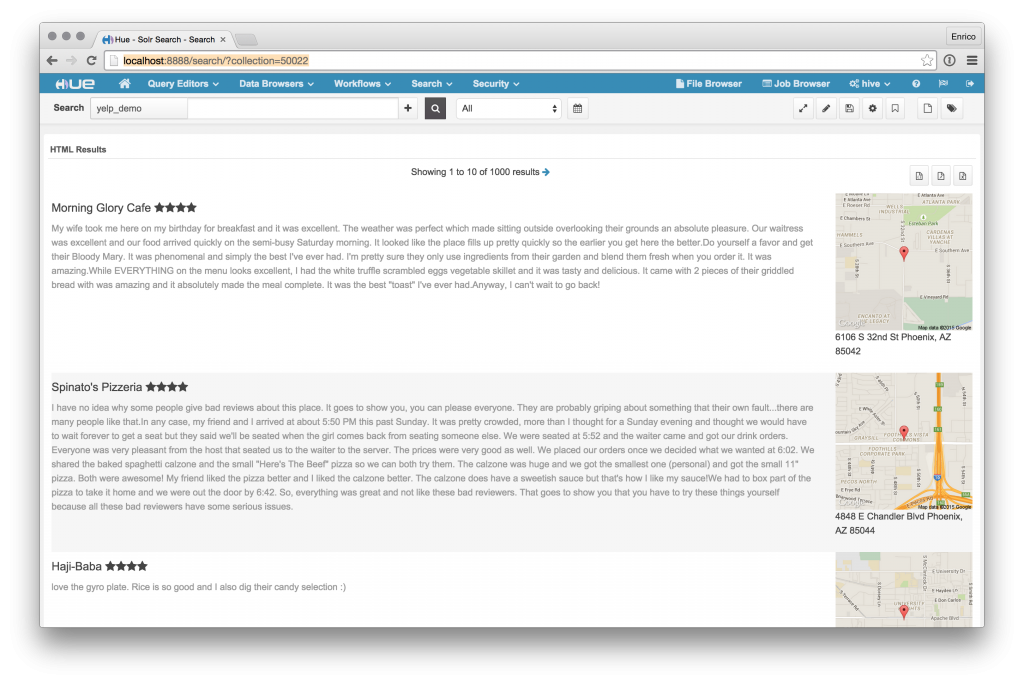
ご覧いただいているように、新しく追加された機能は{{#renderStars}} {{/ renderStars}} と {{#renderMap}} {{/ renderMap}}を用いて呼び出すことができます。そしてたったこれらのコード数行で結果の表示ははるかに良くなりました!
HTMLテンプレート内の関数宣言の間にある文字列にアクセスするには **Mustache.render(val, item)**を参照する必要があります。
例えば、’if’ のような条件関数を行ってその中で変数を評価したい場合、このようにすることができます
<script>
viewModel.additionalMustache = function (item) {
if (Mustache == "undefined") {
return;
}
item.hue_fn_if = function () {
return function (val) {
var isTrue = $.trim(Mustache.render(val, item)) == 'true';
return isTrue ? "The condition is true!" : "No, it's false";
}
};
}
</script>
そして、HTMLタブで使用します
{{#if}}{{field_to_test}}{{/if}}
HTMLの結果ウィジェットで可能性は無限大です!:)いつものように、コメントとフィードバックは hue-user メーリングリストや@gethueまでお気軽に!