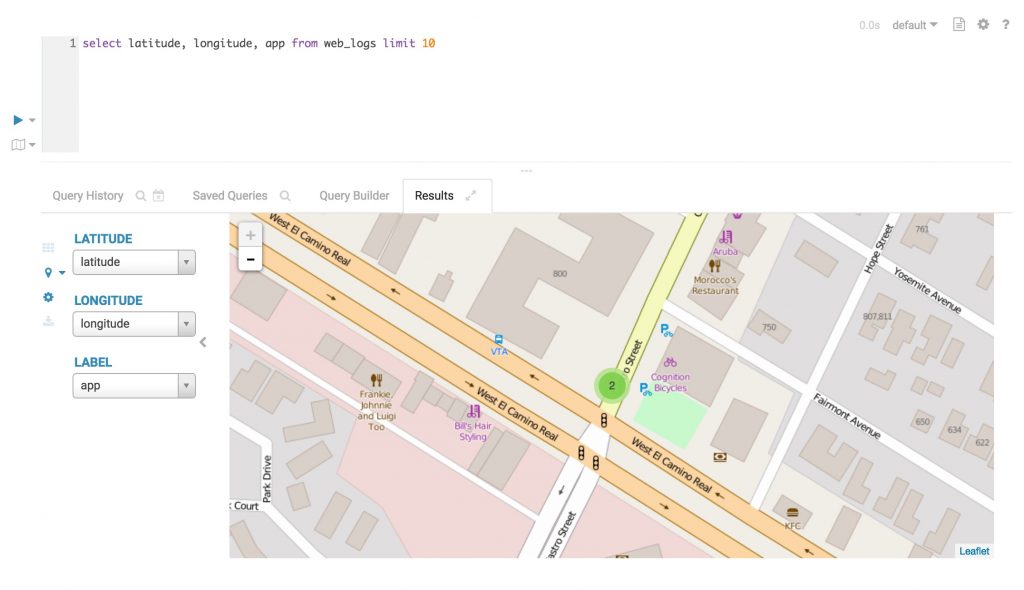
2つの特別な変数をHueの設定に指定するだけで、Hueの地図のルック&フィールを変更することができることをご存知でしたか?
上記はHueの地図のデフォルトのスタイルです。私たちは描画にオープンソースのライブラリであるLeafletを使用しています。
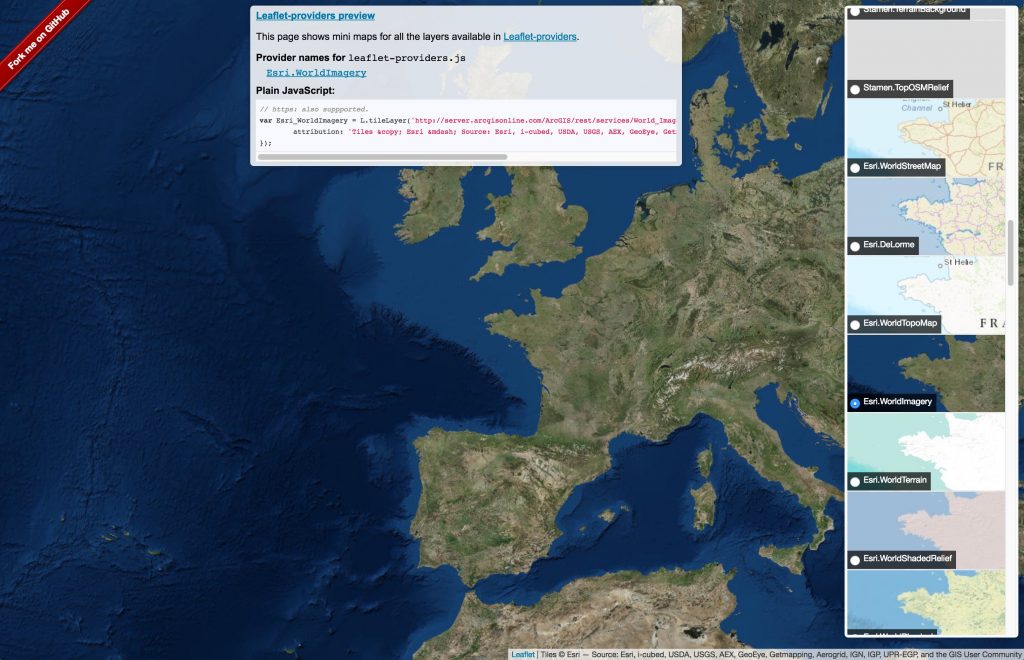
LeafletはHueで使用することができる、地図プロバイダのリストを一緒にまとめる素晴らしい作業も行いました: https://leaflet-extras.github.io/leaflet-providers/preview/</a>
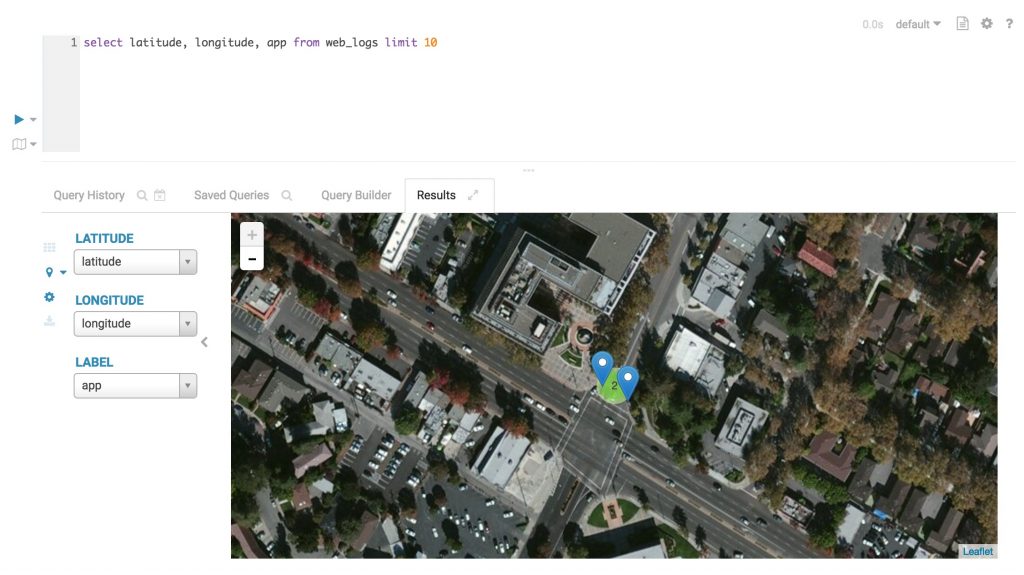
Esriを表示してみましょう。Hueでの衛星画像です!
微調整する必要があるプロパティはleaflet_tile_layerとleaflet_tile_layer_attribution で、hue.iniファイルで設定できます:
[desktop]
leaflet_tile_layer=https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}
leaflet_tile_layer_attribution='Tiles © Esri — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community'
値はLeafletプロバイダのデモで扱っているものとまったく同じです。
Hueでの最新のセキュリティの改善により、server.arcgisonline.com同様にタイルドメインをホワイトリストに登録して*.tile.osm.orgの代わりに置く必要があります。
[desktop]
secure_content_security_policy="script-src 'self' 'unsafe-inline' 'unsafe-eval' *.google-analytics.com *.doubleclick.net *.mathjax.org data:;img-src 'self' *.google-analytics.com *.doubleclick.net server.arcgisonline.com data:;style-src 'self' 'unsafe-inline';connect-src 'self';child-src 'none';object-src 'none'"
驚くべきことに、Hueを再起動すると地図を使用するすべてのアプリが衛星画像になっています!