私たちはこの記事で 、あなたのクラスタ内のHueをどのように設定するかについて見てきました。しかし、あなたはHueのインストールで表示されるトップバナーを作ることができるプロパティがあることをご存知でしたか?
 This is quite useful if youユーザーに免責事項を表示したり、テスト環境や本番環境を明確にしたり、またはそこにいくつかの動的な情報を表示したい場合には非常に便利です。あなたが Cloudera Managerを使用しているか否かにより、この機能を使用するには安全バルブ(Safety valve)を追加するか.iniファイルを編集するどちらかの必要があります。設定を変更する方法の詳細については こちらをご覧ください 。iniファイルのdesktop/customセクションに、banner_top_htmlプロパティを見つけることができるでしょう:
This is quite useful if youユーザーに免責事項を表示したり、テスト環境や本番環境を明確にしたり、またはそこにいくつかの動的な情報を表示したい場合には非常に便利です。あなたが Cloudera Managerを使用しているか否かにより、この機能を使用するには安全バルブ(Safety valve)を追加するか.iniファイルを編集するどちらかの必要があります。設定を変更する方法の詳細については こちらをご覧ください 。iniファイルのdesktop/customセクションに、banner_top_htmlプロパティを見つけることができるでしょう:
[desktop]
[[custom]]
# Top banner HTML code
banner_top_html=
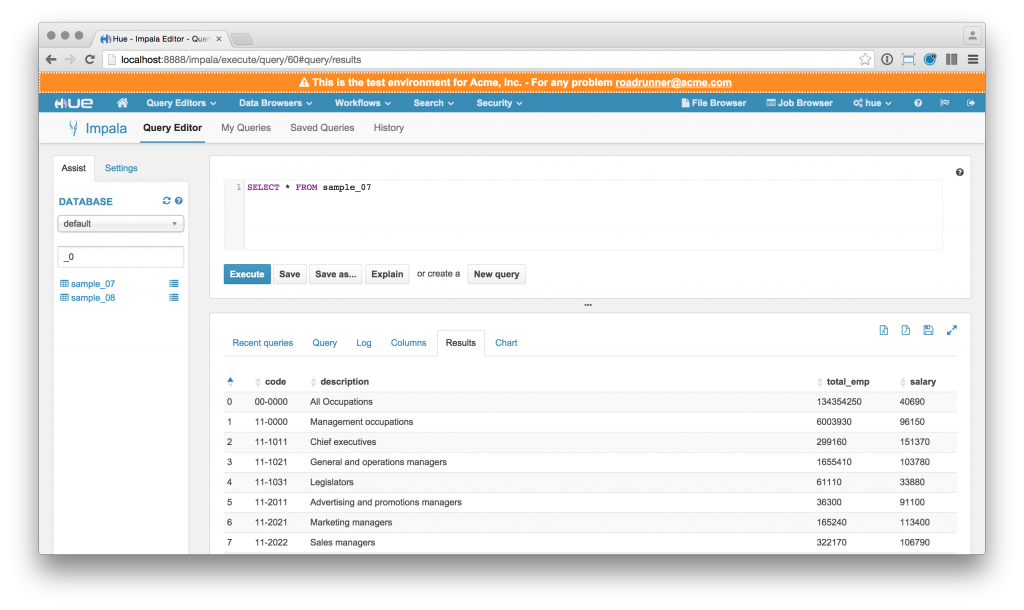
それからいくつかのHTML/CSSおよびJavascriptのコードでさえ、あなたが好むようなカスタマイズを書くだけです。これには高さの制約(30px)があることにご注意ください。。たとえば、この記事の冒頭の画像のように、オレンジ色の背景に白色のメッセージを書くためには、このように記述できます:
[desktop]
[[custom]]
# Top banner HTML code
banner_top_html='</pre>
<div><i class=""fa"></i> This is the test environment for Acme, Inc. - For any problem <a href=""mailto:roadrunner@acme.com"">roadrunner@acme.com</a></div>
<pre>'
あるいは、実行ティッカーを表示するために非常に古いHTMLタグを使用することさえもできます!
[desktop]
[[custom]]
# Top banner HTML code
banner_top_html='Welcome to the test environment.'
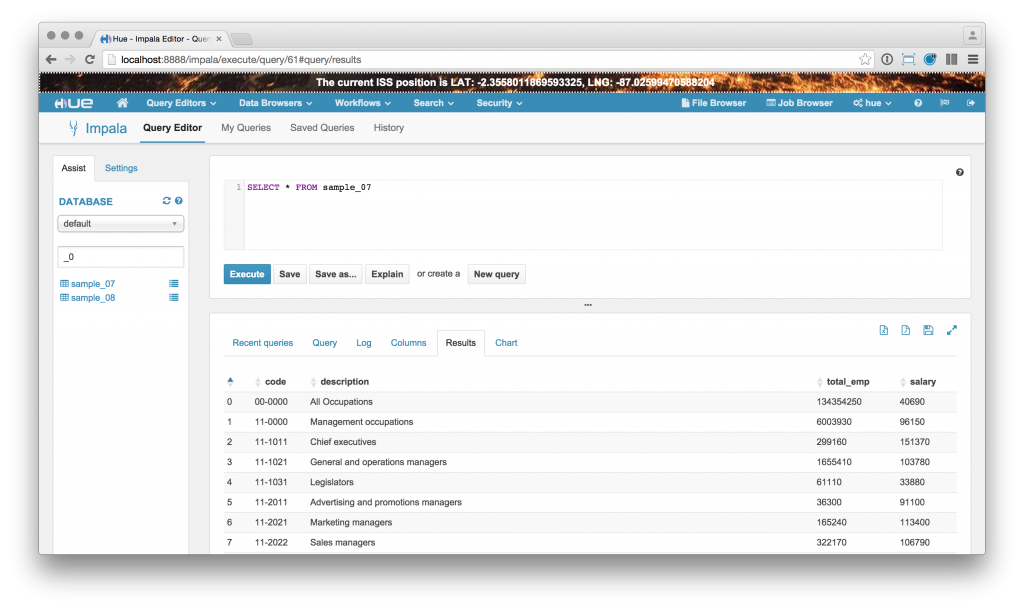
そして、Hueの一番上にいくつかのリアルタイム情報を表示するには?例として、最新のISSの位置をすべてのページのバナーで更新するように変更します(Open Notifyのおかげです)
[desktop]
[[custom]]</pre>
<div class="line number4 index3 alt1"></div>
<div class="line number4 index3 alt1"><code class="bash plain">banner_top_html='<script></code><code class="bash plain">//</code> <code class="bash plain"><![CDATA[</code></div>
<div class="line number5 index4 alt2"><code class="bash plain">$(document).ready(</code><code class="bash keyword">function</code><code class="bash plain">(){ $.getJSON("http:</code><code class="bash plain">//api</code><code class="bash plain">.</code><code class="bash functions">open</code><code class="bash plain">-notify.org</code><code class="bash plain">/iss-now</code><code class="bash plain">.json?callback=?", </code><code class="bash keyword">function</code><code class="bash plain">(data){ $("</code><code class="bash comments">#isspos").html("LAT: "+data.iss_position.latitude+", LNG: "+data.iss_position.longitude); }); })</code></div>
<div class="line number6 index5 alt1"><code class="bash plain">//</code> <code class="bash plain">]]><</code><code class="bash plain">/script</code><code class="bash plain">><</code><code class="bash plain">/pre</code><code class="bash plain">></code></div>
<div class="line number7 index6 alt2"><code class="bash plain"><div>The current ISS position is <span </code><code class="bash functions">id</code><code class="bash plain">=</code><code class="bash string">""isspos""</code><code class="bash plain">><</code><code class="bash plain">/span</code><code class="bash plain">><</code><code class="bash plain">/div</code><code class="bash plain">></code></div>
<div class="line number8 index7 alt1"><code class="bash plain"><pre>'</code></div>
<pre> かなりクールでしょう?そう、何か便利なものを作成するのはあなたの番です!いつものように、コメントとフィードバックは hue-user メーリングリストや@gethueまでお気軽に!
かなりクールでしょう?そう、何か便利なものを作成するのはあなたの番です!いつものように、コメントとフィードバックは hue-user メーリングリストや@gethueまでお気軽に!